Инструкция как рисовать Pixel-art(пиксель-арт) для Minecraft в программе MinecraftStructurePlanner

Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
•1. Находим не сложный рисунок, допустим такой:

Простой рисунок, цвета черный и желтый, самое то для начала.
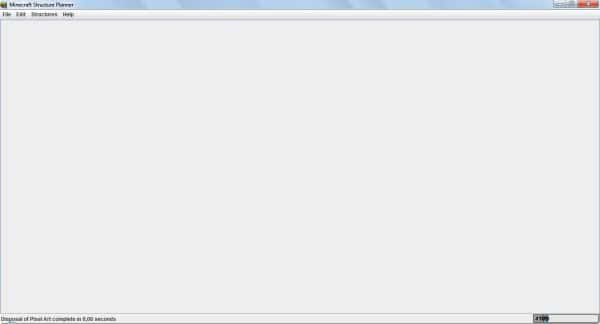
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).
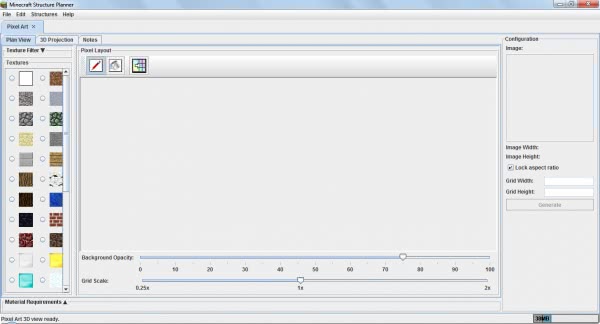
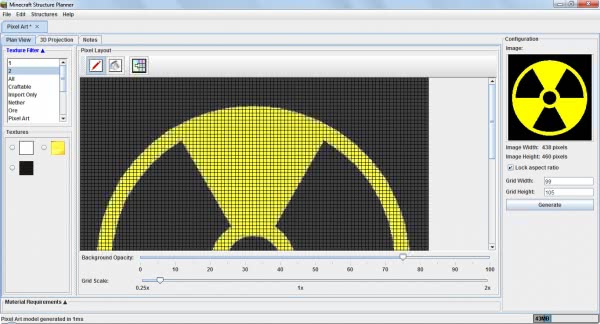
Видим это окно:

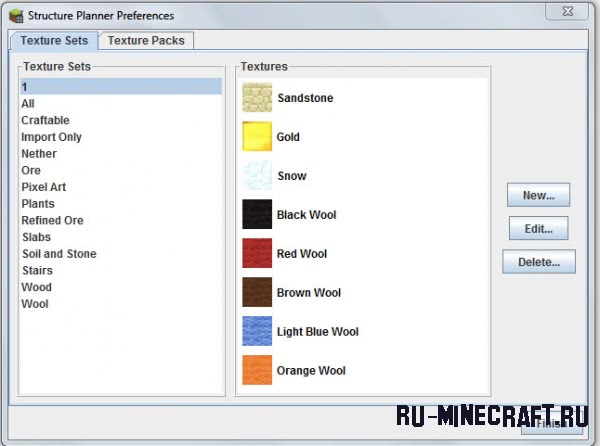
•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
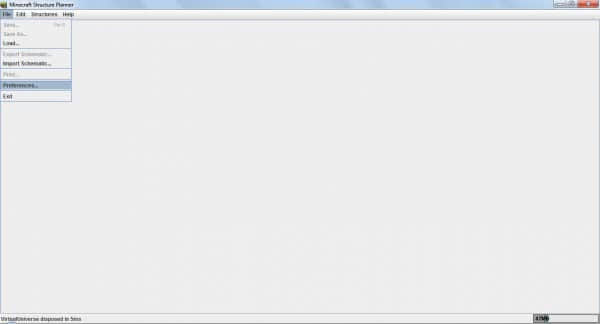
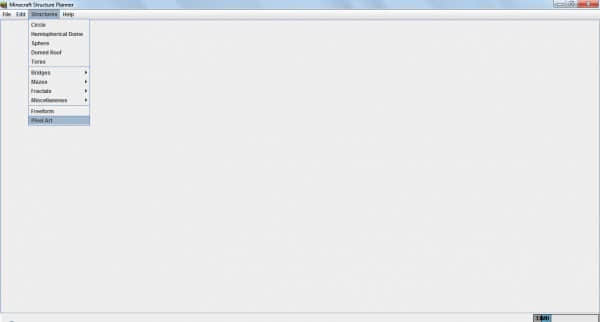
Для этого открываем эту вкладку и выбираем выделенный пункт:

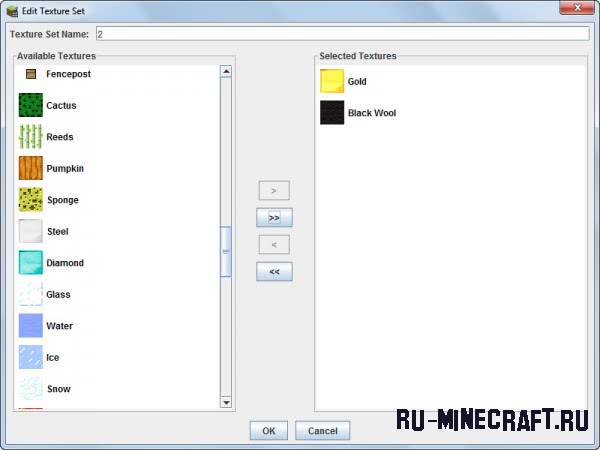
•4. Видим данную картину:

Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.

•5. Палитра готова, теперь заходим в раздел для пиксель-арта


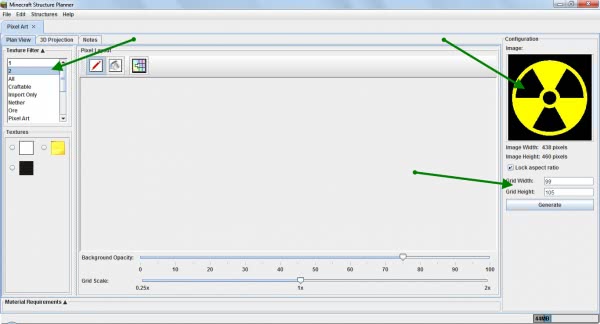
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).

•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.

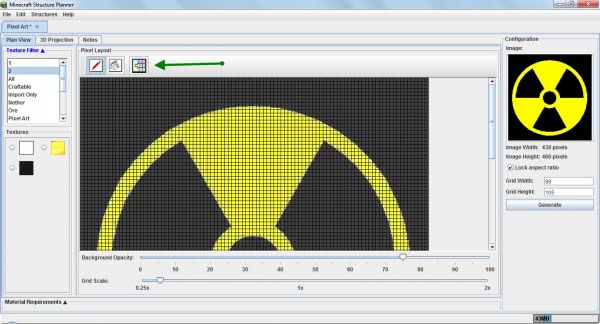
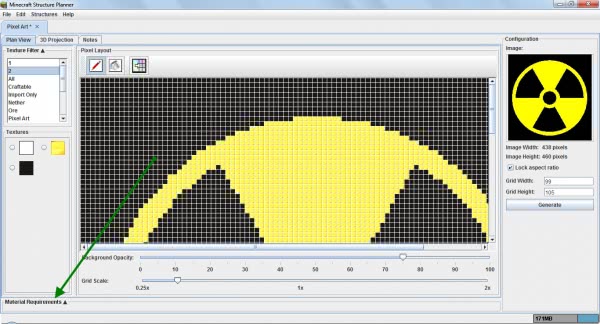
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:

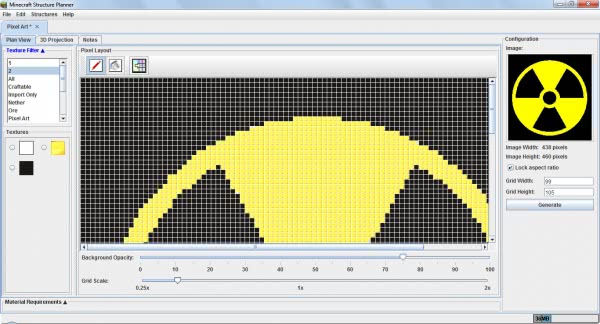
•9. Вот и все, пиксель-арт готов:

•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
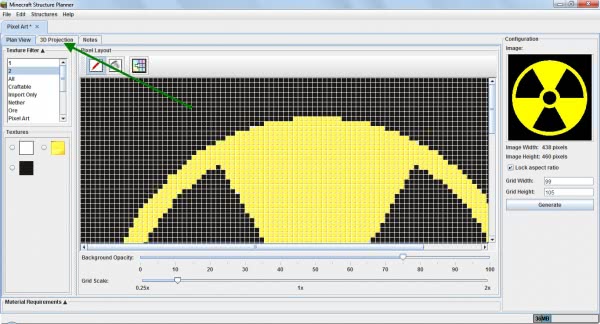
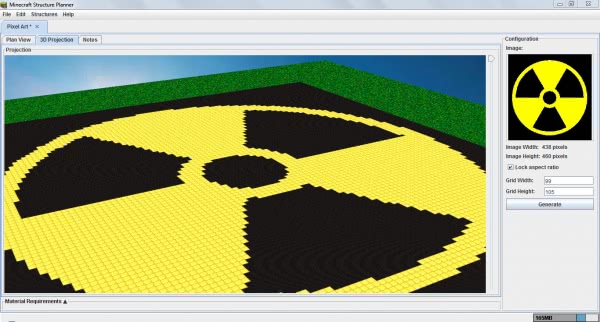
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:

•12. Смотрим на результат.

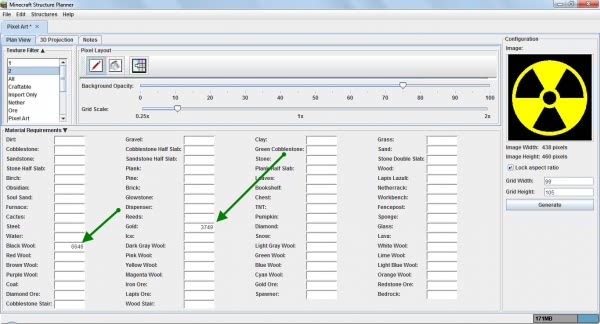
•13. Сколько нужно ресурсов для постройки?


Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
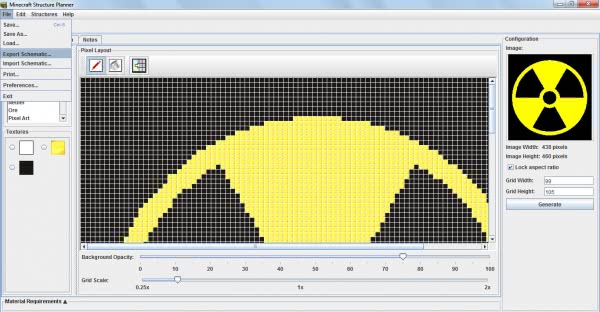
•14. Сохраняем готовую картинку
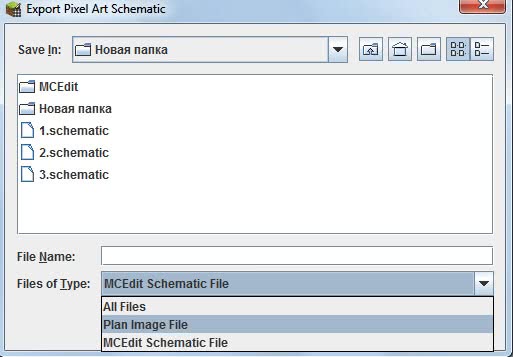
Заходим в File - Export

•15. Выбираем, формат готового выходного файла

Можно выбрать Plan Image File - вы сохраните файл картинку формата "png".
Можно выбрать McEdit file - как вы и поняли, это файл для работы в программе McEdit.
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
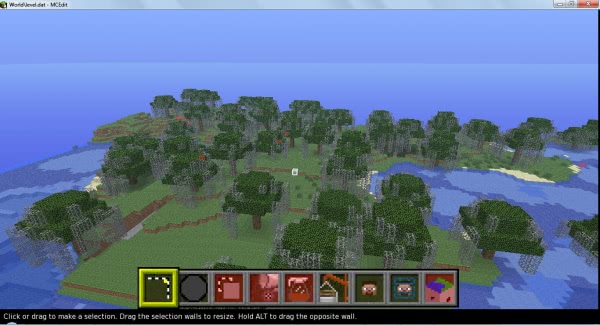
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.

Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
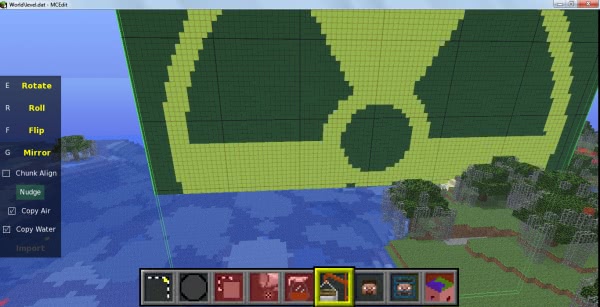
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
Картинка у меня вышла очень большая, и она наполовину ушла в землю.

Вставляем, сохраняем и заходим в игру.
Видим и наслаждаемся :)



![Patrix HD - фотореалистичный, средневековый текстурпак [1.21.11] [1.16.5] [32x]](https://ru-minecraft.ru/uploads/posts/2023-08/thumbs/1690964408_themes-1.jpg)
![BuildPaste - моментальные постройки [1.21.11] [1.21.10] [1.21.8] [1.21.5] [1.20.4] [1.19.4] [1.18.2] [1.17.1] [1.16.5]](https://ru-minecraft.ru/uploads/posts/2023-05/thumbs/1683231449_buildpaste.jpg)
![Nostalgia Shader - шейдер ностальгия [1.21.11] [1.20.6] [1.19.4] [1.18.2] [1.17.1] [1.16.5] [1.12.2]](https://ru-minecraft.ru/uploads/posts/2020-06/thumbs/1591364256_nostalgia-shader.jpg)
![ModernArch - реалистичные текстуры [1.21.11] [1.20.6] [1.19.4] [128x] [256x] [512x] [1024x]](https://ru-minecraft.ru/uploads/posts/2020-06/thumbs/1591916304_1-12.jpg)
![Скачать оптифайн - Optifine HD [1.21.11] [1.21.10] [1.21.8] [1.20.6] [1.19.4] [1.18.2] [1.17.1] [1.16.5] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2014-06/1402903134_optifine_lrg.jpg)
![Mo' Bends - крутые движения игрока. мо бендс [1.21.1] [1.20.1] [1.12.2] [1.11.2] [1.10.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2017-06/thumbs/1498229619_mo-bends.png)
![Roughly Enough Items (REI) - отображение крафтов предметов [1.21.11] [1.21.10] [1.21.8] [1.21.5] [1.20.6] [1.19.4] [1.18.2] [1.17.1] [1.16.5] [1.15.2] [1.14.4]](https://ru-minecraft.ru/uploads/posts/2018-12/thumbs/1546239309_snimok-ekrana-2018-12-31-v-11.53.24.png)
![Vanilla Plus Shader - шейдер ванилла плюс [1.21.11] [1.20.6] [1.19.4] [1.18.2] [1.17.1] [1.16.5] [1.12.2]](https://ru-minecraft.ru/uploads/posts/2020-06/thumbs/1592225100_vanilla-plus-shader.jpg)
![Fabric - скачать Фабрик для майнкрафт [1.21.11] [1.21.10] [1.21.8] [1.21.5] [1.20.6] [1.16.5]](https://ru-minecraft.ru/uploads/posts/2019-04/thumbs/1556150220_fabric.jpg)
![Just Enough Items (JEI) - джеи, рецепты [1.21.11] [1.21.10] [1.21.8] [1.21.5] [1.20.6] [1.19.4] [1.18.2] [1.16.5] [1.12.2] [1.8.9]](https://ru-minecraft.ru/uploads/posts/2016-01/thumbs/1452422798_jei.png)
![XRay, иксрей чит мод для ресурсов [1.21.4] [1.20.6] [1.19.4] [1.18.2] [1.16.5] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2019-08/thumbs/1564619454_xray-mod-minecraft.jpg)